반응형
안녕하세요 이번 글에서는 웹뷰를 만들어 보겠습니다.
먼저 구글에 pubdev 검색하여 Dart Packages에 접속하여 봅시다.

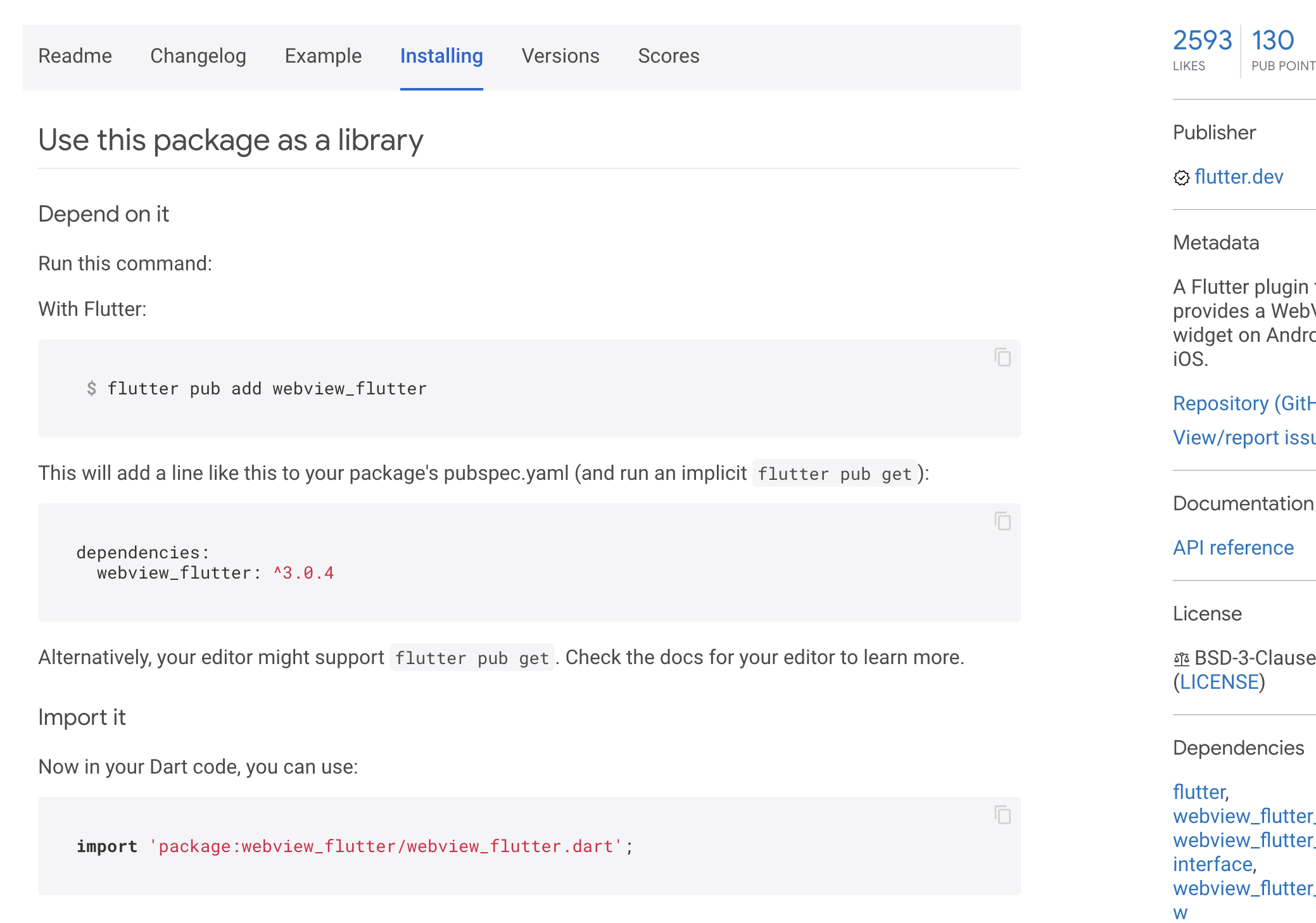
그다음 검색창에 webView를 검색한 뒤 아래 사진과 같은 검색 결과를 선택하여 줍시다 ( like 등은 변동될 수 있습니다. )

installing을 누르면 webview를 사용하기 위한 방법들이 나오는데 중간의 yaml 파일 코드를 복사하여 줍시다.
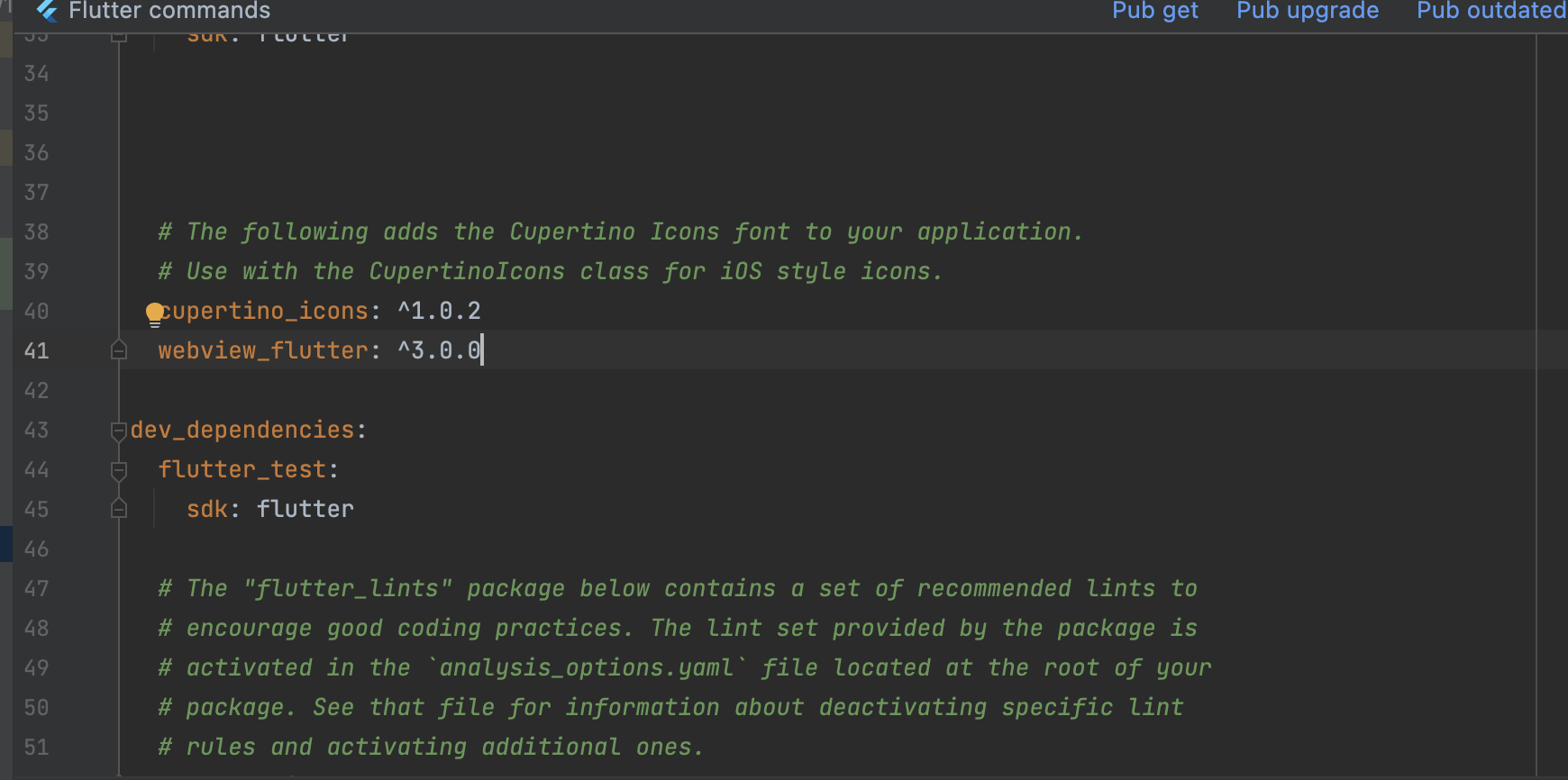
(필자는 3.0.4 가 아닌 3.0.0을 사용하겠습니다. )

아래 사진처럼 작성 후 pub get!

이제 main.dart 파일을 작성하겠습니다.
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
void main() {
runApp(MaterialApp(
home: HomeScreen(),
));
}
class HomeScreen extends StatelessWidget {
WebViewController? controller; // WebView 에 전달해줄 controller 생성
final homeUrl = 'https://itmoon.tistory.com/';
HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: WebView(
onWebViewCreated:(WebViewController controller){ // webView 가 만들어 지면서 실행되는 메서드
this.controller = controller;
},
initialUrl: homeUrl, // 사용할 url
javascriptMode: JavascriptMode.unrestricted, // webView 에서 javascript 사용을 허용
),
);
}
}
이제 실행시켜 줍시다.

정상적으로 WebView 가 실행되는 것을 확인할 수 있습니다.
728x90
반응형
'Flutter' 카테고리의 다른 글
| [ Flutter ] Navigation 사용하여 화면이동 (0) | 2022.10.30 |
|---|---|
| [ Flutter ] Button(버튼) 사용하기 (0) | 2022.10.30 |
| [ Flutter ] Dialog(다이어로그)를 이용한 DatePicker(달력) 사용하기 (0) | 2022.10.29 |
| [ Flutter ] 이미지 슬라이드 만들기 (0) | 2022.10.23 |
| [ Flutter ] 시작화면(splash_screen) 만들기 (0) | 2022.10.23 |