반응형
안녕하세요
이번 글에서는 저번 글에 이어서 Room을 이용하여 뷰에서 활용하여 보겠습니다.
(이전 글을 안 보신 분들은 링크를 참고해 주세요 ^^ itmoon.tistory.com/47)
코틀린(Kotlin) 안드로이드 스튜디오 Room - ORM 라이브러리 사용-1
안녕하세요 이번 글에서는 ORM의 라이브러리인 Room을 사용해보도록 하겠습니다. * ORM( Object Relational Mapping )은 객체와 관계형 데이터베이스의 데이터를 맵핑하고 변환하는 기술로 복잡한 쿼리를
itmoon.tistory.com
먼저 activity_main.xml에 RecyclerView를 생성하여 줍니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerMemo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="100dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/save"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginStart="16dp"
android:text="저장"
app:layout_constraintBottom_toBottomOf="@+id/editMemo"
app:layout_constraintEnd_toEndOf="@+id/recyclerMemo"
app:layout_constraintStart_toEndOf="@+id/editMemo"
app:layout_constraintTop_toTopOf="@+id/editMemo" />
<EditText
android:id="@+id/editMemo"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:ems="10"
android:hint="메모를 입력하세요"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/save"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/recyclerMemo" />
</androidx.constraintlayout.widget.ConstraintLayout>
다음 item_recycler.xml을 만들어 준다음 아래 코드를 작성하여 줍시다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/textId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="32dp"
android:text="01"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/textContent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textContent"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="32dp"
android:ellipsize="end"
android:gravity="center_vertical"
android:text="메모 내용 표시"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/btn_del"
app:layout_constraintStart_toEndOf="@+id/textId"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textDatetime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:text="2021/01/01 13:57"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textContent" />
<Button
android:id="@+id/btn_del"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="삭제"
app:layout_constraintBottom_toTopOf="@+id/textDatetime"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
다음 기본 패키지 안에 RecyclerAdapter 클래스를 생성하여 줍시다.
package com.example.room_kt
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.recyclerview.widget.RecyclerView
import kotlinx.android.synthetic.main.item_recycler.view.*
import java.text.SimpleDateFormat
class RecyclerAdapter: RecyclerView.Adapter<RecyclerAdapter.Holder>() {
var listData = ArrayList<RoomMemo>()
var helper:RoomHelper? = null
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): Holder {
val view = LayoutInflater.from(parent.context)
.inflate(R.layout.item_recycler,parent,false)
return Holder(view).apply {
//삭제버튼 클릭시 이벤트
itemView.btn_del.setOnClickListener {
var cursor = adapterPosition
//강제로 null을 허용하기 위해 !! 사용
helper?.roomMemoDao()?.delete(listData.get(cursor))
listData.remove(listData.get(cursor))
notifyDataSetChanged()
}
}
}
override fun onBindViewHolder(holder: Holder, position: Int) {
val RoomMemo:RoomMemo = listData.get(position)
holder.setRoomMemo(RoomMemo)
}
override fun getItemCount(): Int {
return listData.size
}
inner class Holder(itemView: View) : RecyclerView.ViewHolder(itemView) {
fun setRoomMemo(RoomMemo:RoomMemo){
itemView.textId.text = RoomMemo.id.toString()
itemView.textContent.text = RoomMemo.content.toString()
val sdf = SimpleDateFormat("yyyy/MM/dd hh:mm")
itemView.textDatetime.text = "${sdf.format(RoomMemo.datetime)}"
}
}
}
마지막으로 MainActivity에서 아래 코드를 작성하여 줍시다.
package com.example.room_kt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.room.Room
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
var helper:RoomHelper? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
helper = Room.databaseBuilder(this,RoomHelper::class.java,"room_memo")
.allowMainThreadQueries() //Room 은 기본적으로 서브 스레드에서 동작하도록 설계되어 있기 때문에
.build() //allowMainThreadQueries 선언 하여 주지 않으면 앱이 동작을 멈출수도 있습니다.
val adapter = RecyclerAdapter()
adapter.helper = helper
adapter.listData = (helper?.roomMemoDao()?.getAll()?: mutableListOf()) as ArrayList<RoomMemo>
recyclerMemo.adapter = adapter
recyclerMemo.layoutManager = LinearLayoutManager(this)
//저장버튼을 누를시 이벤트
save.setOnClickListener {
if(editMemo.text.toString().isNotEmpty()){
val memo = RoomMemo(editMemo.text.toString(),System.currentTimeMillis())
helper?.roomMemoDao()?.insert(memo)
}
adapter.listData.clear()
adapter.listData = (helper?.roomMemoDao()?.getAll()?: mutableListOf()) as ArrayList<RoomMemo>
//데이터가 추가된 다음 리사이클러뷰에 반영해 주기위한 함수
//데이터가 먼저 생성되고 리사이클러뷰가 다음에 호촐되면 사용하지 않아도 됩니다.
adapter.notifyDataSetChanged()
editMemo.setText("")
}
}
}
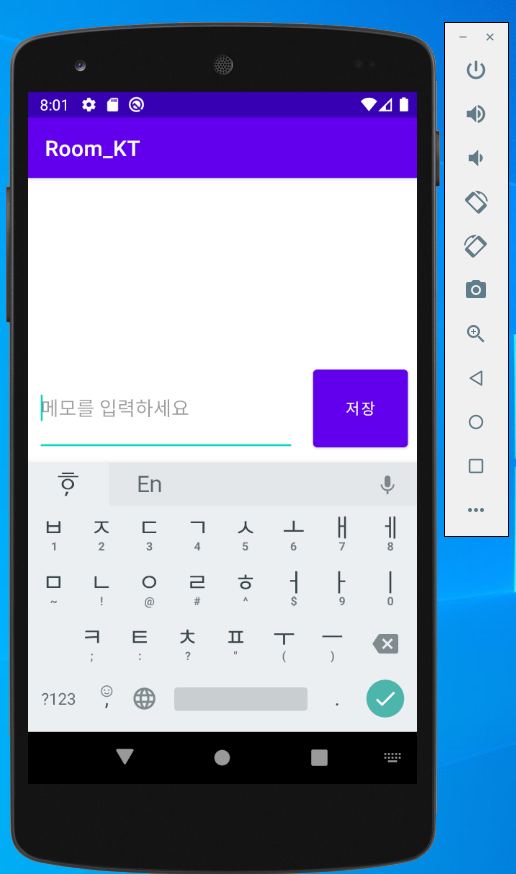
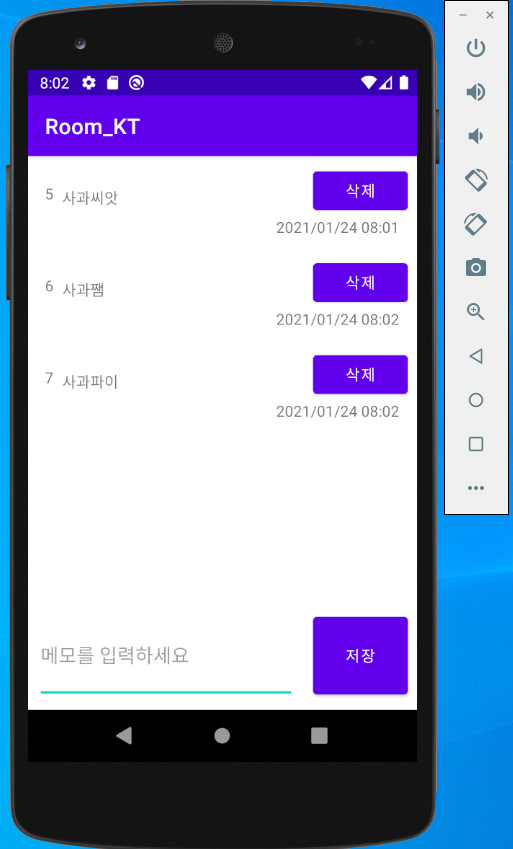
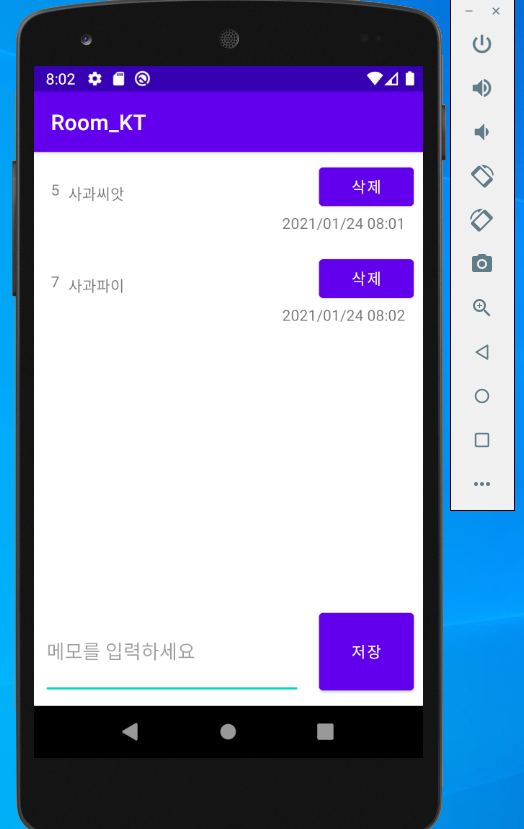
이제 앱을 실행시켜 봅시다.



감사합니다 ^^
728x90
반응형
'KOTLIN' 카테고리의 다른 글
| [ Kotlin ] fitstOrnull() 함수 사용하기 (0) | 2024.02.09 |
|---|---|
| 코틀린(Kotlin) 안드로이드 스튜디오 카메라 사용하기 (0) | 2021.01.25 |
| 코틀린(Kotlin) 안드로이드 스튜디오 Room - ORM 라이브러리 사용-1 (0) | 2021.01.24 |
| 코틀린(Kotlin) 안드로이드 스튜디오 SQLite 데이터베이스 사용하기-2 (0) | 2021.01.24 |
| 코틀린(Kotlin) 안드로이드 스튜디오 SQLite 데이터베이스 사용하기-1 (0) | 2021.01.24 |