안녕하세요 이번 글에서는 이전 글에서 작성한 DML코드를 뷰를 이용하여 사용해 보겠습니다.
이전 글을 안 보신 분들은 아래 링크를 참고해 주세요 ^^
코틀린(Kotlin) 안드로이드 스튜디오 SQLite 데이터베이스 사용하기-1
안녕하세요 이번 글에서는 SQLite 데이터베이스를 사용해 보겠습니다. 안드로이드에서는 애플리케이션의 효과적인 데이터 관리를 위하여 구조화된 내부 SQL Database인 SQLite Database를 지원하고 있습
itmoon.tistory.com
먼저 activity_main.xml에서 RecyclerView와 EditText , Button을 하나씩 만들어 줍시다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerMemo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="100dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/save"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginStart="16dp"
android:text="저장"
app:layout_constraintBottom_toBottomOf="@+id/editMemo"
app:layout_constraintEnd_toEndOf="@+id/recyclerMemo"
app:layout_constraintStart_toEndOf="@+id/editMemo"
app:layout_constraintTop_toTopOf="@+id/editMemo" />
<EditText
android:id="@+id/editMemo"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:ems="10"
android:hint="메모를 입력하세요"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/save"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/recyclerMemo" />
</androidx.constraintlayout.widget.ConstraintLayout>
위 코드를 작성하면

이런 형태의 뷰가 만들어집니다.
그다음 layout으로 item_recycler.xml를 하나 만들어 줍시다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/textId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="32dp"
android:text="01"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/textContent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textContent"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="32dp"
android:ellipsize="end"
android:gravity="center_vertical"
android:text="메모 내용 표시"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/btn_del"
app:layout_constraintStart_toEndOf="@+id/textId"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textDatetime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:text="2021/01/01 13:57"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textContent" />
<Button
android:id="@+id/btn_del"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="삭제"
app:layout_constraintBottom_toTopOf="@+id/textDatetime"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>위 코드를 작성하면..

이런 형태의 뷰가 만들어집니다.
그다음 RecyclerView를 사용하기 위해 패키지 아래 RecyclerAdapter클래스를 하나 만들어 줍시다.
(리사이클 러뷰에 대한 설명은 링크를 참고해 주세요 itmoon.tistory.com/38)
코틀린(Kotlin) 리사이클러뷰 사용하기
안녕하세요 이번 글에서는 리사이클 러뷰를 사용해보겠습니다. 먼저 activity_main.xml에 위처럼 recyclerview를 추가하여 줍니다. 다음은 하나하나의 아이템이 들어갈 la..
itmoon.tistory.com
package com.example.sqlite_kt
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.recyclerview.widget.RecyclerView
import kotlinx.android.synthetic.main.item_recycler.view.*
import java.text.SimpleDateFormat
class RecyclerAdapter:RecyclerView.Adapter<RecyclerAdapter.Holder>() {
var listData = ArrayList<Memo>()
var helper:SqliteHelper? = null
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): Holder {
val view = LayoutInflater.from(parent.context)
.inflate(R.layout.item_recycler,parent,false)
return Holder(view).apply {
//삭제버튼 클릭시 이벤트
itemView.btn_del.setOnClickListener {
var cursor = adapterPosition
//강제로 null을 허용하기 위해 !! 사용
helper?.deleteMemo(listData.get(cursor))
listData.remove(listData.get(cursor))
notifyDataSetChanged()
}
}
}
override fun onBindViewHolder(holder: Holder, position: Int) {
val memo:Memo = listData.get(position)
holder.setMemo(memo)
}
override fun getItemCount(): Int {
return listData.size
}
inner class Holder(itemView: View) : RecyclerView.ViewHolder(itemView) {
fun setMemo(memo:Memo){
itemView.textId.text = memo.id.toString()
itemView.textContent.text = memo.content.toString()
val sdf = SimpleDateFormat("yyyy/MM/dd hh:mm")
itemView.textDatetime.text = "${sdf.format(memo.datetime)}"
}
}
}
마지막으로 MainActivity를 작성해 주겠습니다.
package com.example.sqlite_kt
import android.database.sqlite.SQLiteDatabase
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
val helper = SqliteHelper(this,"memo",null,1)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val adapter = RecyclerAdapter()
adapter.listData.addAll(helper.selectMemo())
adapter.helper = helper
recyclerMemo.adapter = adapter
recyclerMemo.layoutManager = LinearLayoutManager(this)
//저장버튼을 누를시 이벤트
save.setOnClickListener {
if(editMemo.text.toString().isNotEmpty()){
val memo = Memo(null,editMemo.text.toString(),System.currentTimeMillis())
helper.insertMemo(memo)
}
adapter.listData.clear()
adapter.listData.addAll(helper.selectMemo())
//데이터가 추가된 다음 리사이클러뷰에 반영해 주기위한 함수
//데이터가 먼저 생성되고 리사이클러뷰가 다음에 호촐되면 사용하지 않아도 됩니다.
adapter.notifyDataSetChanged()
editMemo.setText("")
}
}
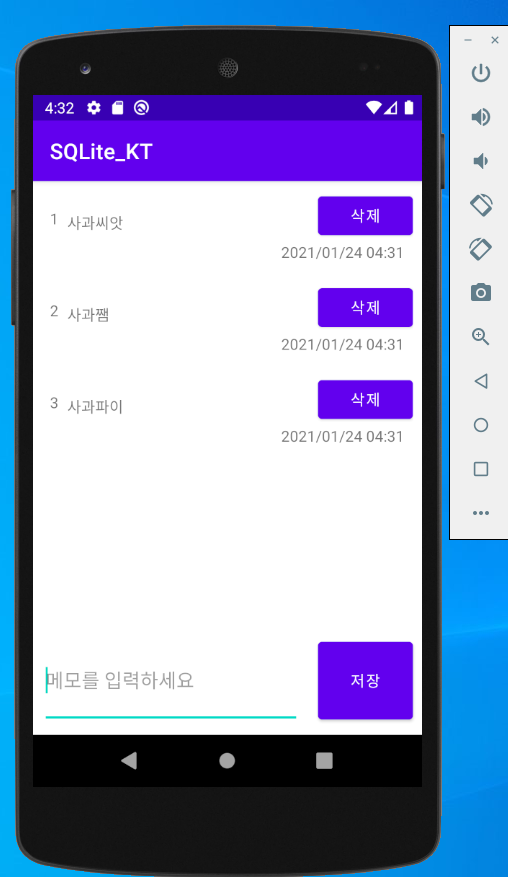
}실행시켜 보면..



추가와 삭제가 정상적으로 동작하는 것을 확인할 수 있습니다.
어플을 다시 껐다 켜도 처음 만들어 놓은 데이터 베이스에 남아 있어서 정보를 그대로 유지할 수 있습니다.
감사합니다 ^^
'KOTLIN' 카테고리의 다른 글
| 코틀린(Kotlin) 안드로이드 스튜디오 Room - ORM 라이브러리 사용-2 (0) | 2021.01.24 |
|---|---|
| 코틀린(Kotlin) 안드로이드 스튜디오 Room - ORM 라이브러리 사용-1 (0) | 2021.01.24 |
| 코틀린(Kotlin) 안드로이드 스튜디오 SQLite 데이터베이스 사용하기-1 (0) | 2021.01.24 |
| 코틀린(Kotlin) 안드로이드 스튜디오 SharedPerferences 사용하기 (0) | 2021.01.23 |
| 코틀린(Kotlin) 권한허용 (0) | 2021.01.17 |