안녕하세요 이번 글에서는 안드로이드 스튜디오에서 사용되는 레이아웃 중 컨트스레인트(Constraint) 레이아웃에 대해서 알아보겠습니다.
컨스트레인트 레이아웃은 이름 그대로 간단한 제약조건 설정으로 앱 화면을 구성할 수 있는 레이아웃입니다.

위 화면처럼 activity_main.xml을 열어주신 다음 오른쪽 상단의 Design탭을 클릭하여 줍니다.

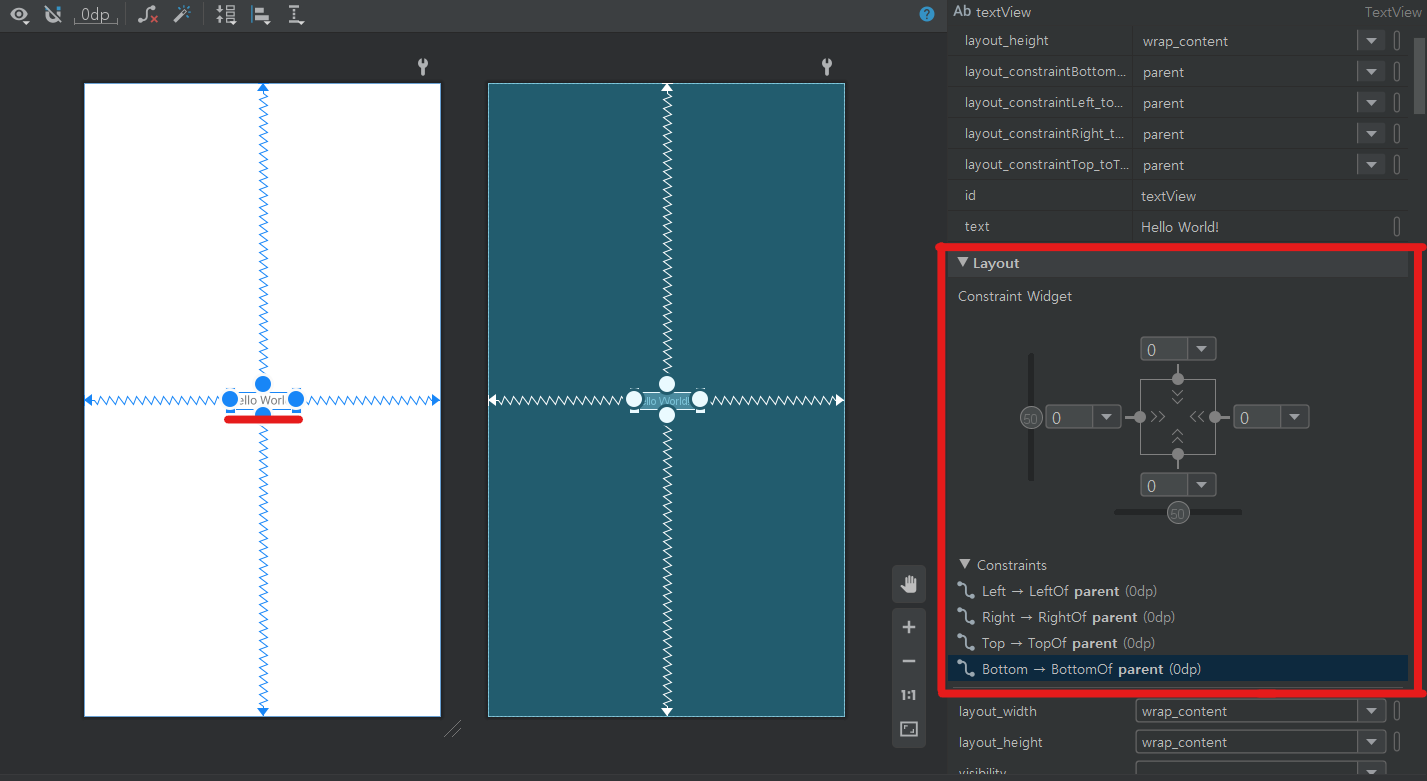
가운데 자리 잡고 있는 텍스트뷰를 클릭하게 되면 상하좌우에 선이 생성되는 것을 확인할 수 있고 오른쪽 메뉴에서 제약조건을 설정할 수 있는 핸들러 화면을 확인할 수 있습니다.
화면에 생성되는 선을 컨트 스레인 트라고 하며 컨스트레인트가 연결될 수 있는 부위를 앵거 포인트라고 합니다.
- 랩 컨텐트(wrap content)

위처럼 조절 핸들러의 모양이 안쪽 화살표 모양으로 되어있는 것을 말하며 위젯(여기서는 텍스트뷰)의 크기를 내용물 크기에 맞춰 줍니다.

텍스트뷰의 입력된 문장의 크기에 맞춰서 텍스트뷰의 사이즈가 늘어난 것을 확인할 수 있습니다.
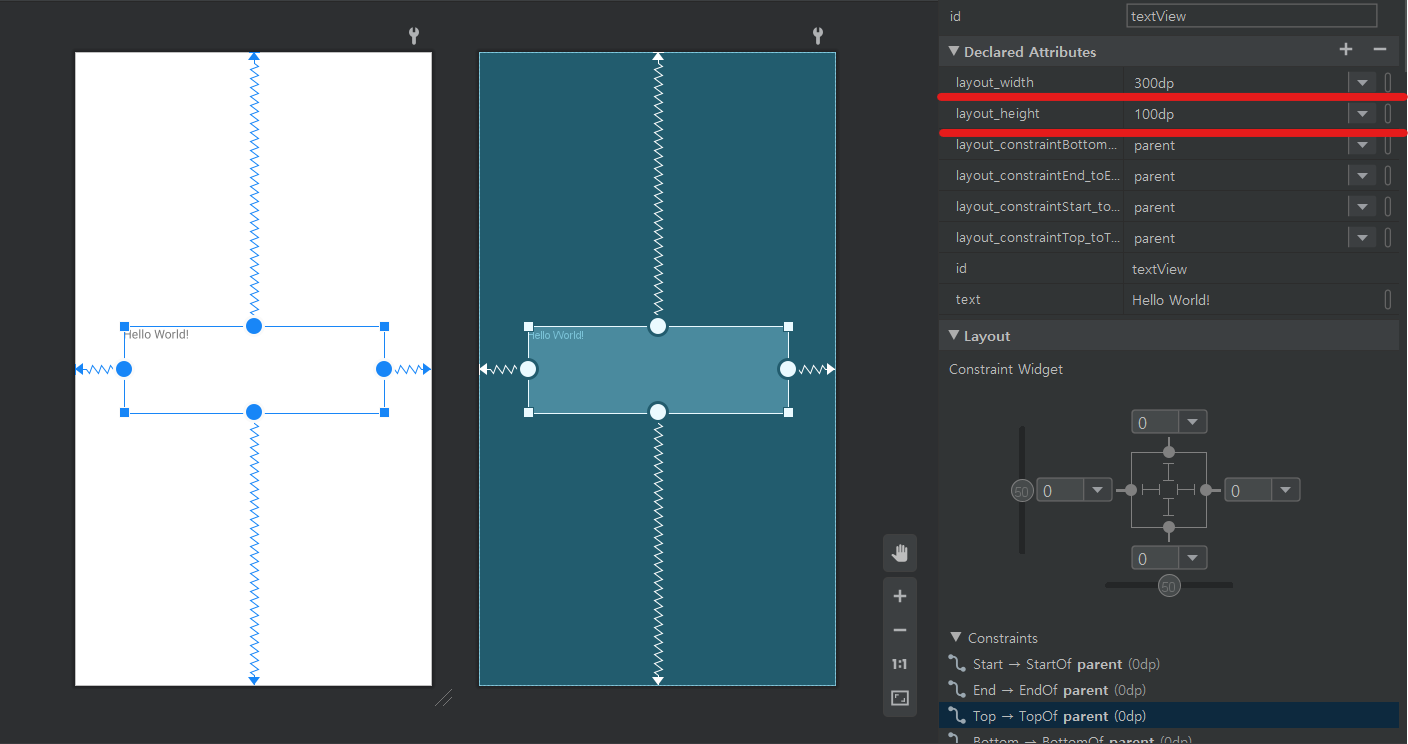
- 픽스드(fixed)

위처럼 크기 핸들러가 직선 모양으로 되어 있는 것을 말하며 layout-width , layout-height 속성에 입력된 크기로 고정됩니다.

- 매치 컨스트레인트(match constraint)
컨스트레인트의 시작과 끝(앵커 포인트)에 맞춰서 크기가 조절됩니다.

값을 입력하면 입력한 값만큼 앵커 포인트에서 떨어진 위치에 크기가 조절됩니다.

위 화면에서 크기 핸들러 왼쪽 상단의 모서리를 누르게 되면 오른쪽 하단처럼 가로세로 비를 설정할 수 있는 기능이 활성화됩니다.
감사합니다 ^^
'KOTLIN' 카테고리의 다른 글
| 코틀린(Kotlin) intent 사용하기 - [setResult & startActivityForResult] (0) | 2021.01.09 |
|---|---|
| 코틀린(Kotlin) Intent 사용하기 (0) | 2021.01.09 |
| 코틀린(Kotlin) Null 값에 대한 처리 (0) | 2021.01.02 |
| 코틀린(kotlin) 추상클래스 & 인터페이스 (0) | 2020.12.27 |
| 코틀린(Kotlin) 상속 사용법 (open , override) (0) | 2020.12.27 |