Flutter
[ Flutter ] Navigation 사용하여 화면이동
사과씨앗
2022. 10. 30. 18:06
728x90
반응형
안녕하세요 이번 글에서는 Navigation을 이용하여 보겠습니다.
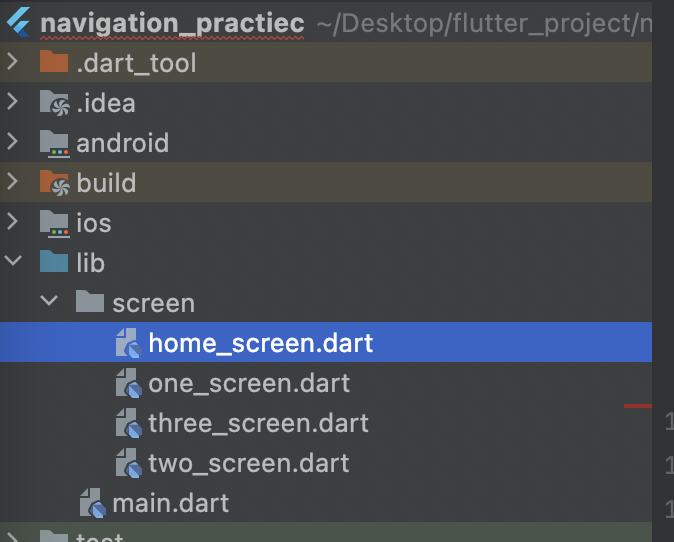
프로젝트의 디렉터리와 파일을 다음과 같이 생성

main.dart
import 'package:flutter/material.dart';
import 'package:navigation_practiec/screen/home_screen.dart';
import 'package:navigation_practiec/screen/one_screen.dart';
import 'package:navigation_practiec/screen/three_screen.dart';
import 'package:navigation_practiec/screen/two_screen.dart';
void main() {
runApp(MaterialApp(
initialRoute: '/', // 처음 시작 screen 설정
routes: {
// 앞에 선언한 스트링에 맞게 context 를 해당 위젯으로 반환
'/':(context) => HomeScreen(),
'/one':(context) => OneScreen(),
'/two':(context) => TwoScreen(),
'/three':(context) => ThreeScreen(),
},
));
}
one_screen.dart
import 'package:flutter/material.dart';
class OneScreen extends StatelessWidget {
const OneScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('OneScreen'),
),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 5.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
ElevatedButton(
onPressed: () {
Navigator.of(context).pushNamed('/two');
},
child: Text('push'),
),
ElevatedButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text('pop'),
),
ElevatedButton(
onPressed: () {
Navigator.of(context).maybePop();
},
child: Text('maybePop'),
),
],
),
),
);
}
}
two_screen.dart
import 'package:flutter/material.dart';
import 'package:navigation_practiec/screen/three_screen.dart';
class TwoScreen extends StatelessWidget {
const TwoScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('TwoScreen'),
),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 5.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
ElevatedButton(
onPressed: () {
// 자신의 스택을 삭제하고 다음스택으로 넘어간다 1->2(삭제)->3
// 3에서 pop 을 할 경우 1로 돌아간다.
Navigator.of(context).pushReplacement(
MaterialPageRoute(builder: (BuildContext context)
=> ThreeScreen()
),
);
},
child: Text('pushReplacement'),
),
ElevatedButton(
onPressed: () {
// Named 를 사용하여 미리 선언해둔 route 를 사용
Navigator.of(context).pushReplacementNamed('/three');
},
child: Text('pushReplacementNamed'),
),
ElevatedButton(
onPressed: () {
// pushAndRemoveUntil -> route 로 지정한 stack 을 제외하고 나머지 삭제
// false 일 경우 다음으로 넘어가는 stack 만 남기고 전부 삭제
Navigator.of(context).pushAndRemoveUntil(
MaterialPageRoute(builder: (BuildContext context) => ThreeScreen())
, (route) => route.settings.name == '/');
},
child: Text('pushAndRemoveUntil'),
),
],
),
),
);
}
}
three_screen.dart
import 'package:flutter/material.dart';
class ThreeScreen extends StatelessWidget {
const ThreeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'ThreeScreen',
),
),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 5.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
ElevatedButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text('Pop'),
)
],
),
),
);
}
}
728x90
반응형